Team: Yang(Cindy) Jin, Cindy Zhou, Yuntian Guo, Liyun Luo, Zhaorui Zhang
Timeline: 10 weeks | Oct 2024 - Dec 2024
Tools: Figma, FigJam, Dall-E, Google Slides, Google Docs

Some testimonies of how people share dreams and how there is not a structured way to do so, but users are interested:
"Yes, I usually shared with them the following days when I still remembered them. I felt a sense of joy, relax, and happy when sharing with them if they react surprise and shock."
"Not often, but they are happy to listen to me and give responses that comfort my worries or share in my happiness."
"I sometimes believe that dreams occur when we experience strong emotions in reality, and emotions so powerful that our minds keep processing that even after we fall asleep."
"The dream is likely a recollection of place I have been to or places that I am familiar with in the real world. The pieces of these places has been resembled in my dream to create the scene."



21 out of 33 responses are interested in knowing about others' dreams.
People haven't had an opportunity to socialize about their dreams so users are unsure about it, and we find this to be an opportunity to explore how dreams can be used as a medium to socialize and connect with others.


People experience a wide variety of dreams, and by sharing them, we can uncover many points of creativity.
People are most interested in seeing dreams visually with 25 out of 33 users, then recording dreams (23 out of 33 users)
Our competitive analysis showcases how DreamNet integrates three key features—dream journaling, AI art generation, and collaborative storytelling—to create a unique platform that bridges personal introspection with shared creativity. Unlike competitors that focus on a single aspect, such as secure dream storage, instant AI-generated art, or text-based collaborative stories, DreamNet combines these elements into a cohesive experience. This synergy empowers users to explore their subconscious, transform dreams into visual art, and co-create imaginative narratives with others, positioning DreamNet as a comprehensive platform for dream-inspired creativity and collaboration.

DreamNet’s design is informed by academic research on dream tracking, AI art, collaborative storytelling, and virtual communities. By integrating these insights, DreamNet fosters creativity, emotional well-being, and meaningful social connections while addressing emerging themes in technology and self-expression.









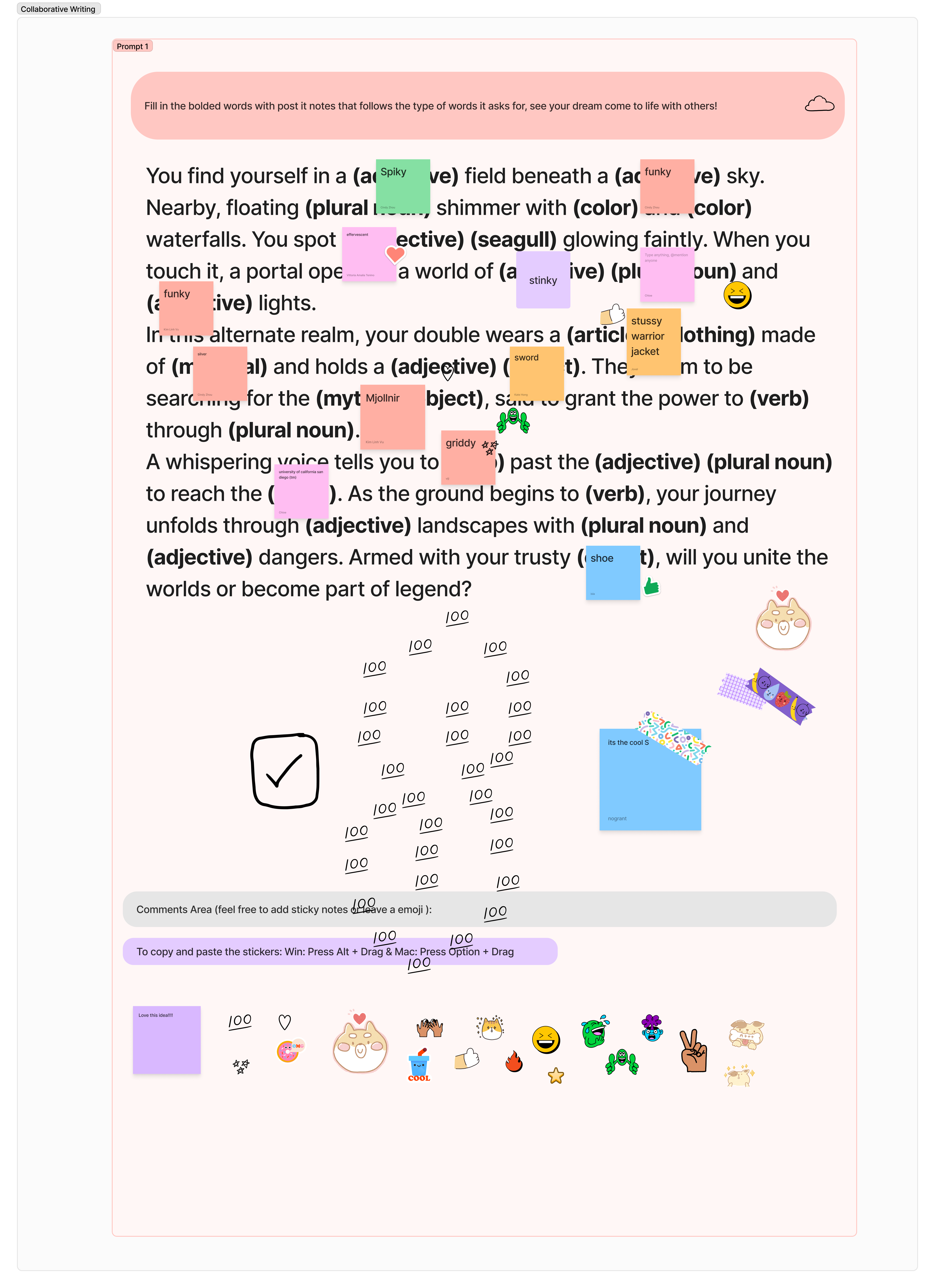
FigJam: Simulating users using the app and trying out the features we offer.
Dall-E: Generate AI image and we act as Wizards on the back end.



Based on our feedback form we found that participants were engaged with AI-generated images but struggled with collaborative writing due to unclear instructions. Dream recording also posed challenges, as many found it difficult to articulate or recall their dreams without intuitive tools. The immersive experience, enhanced by the lights-off technique, was well-received, with suggestions to add dream-like music and more visuals for the atmosphere. To improve engagement, clearer instructions for collaborative writing and features like audio recordings for dream capture were recommended. These insights highlight the need for refining instructions and tools to support a more seamless and engaging user experience.


6 out of 17 users found it hard to get into the mindset of thinking of a dream.
11 out of 17 users found collaborative writing confusing, or they didn't understand why there was a need for this feature.






Overall, the dream recording and collaboration features received positive feedback for usability, especially through bite-sized prompts like Mad Libs. However, some participants questioned the purpose of collaborative storytelling, indicating a need to clarify its value. Social interaction was limited, with suggestions for features like real-time collaboration or chat rooms to enhance engagement. The immersive experience, particularly during the dream recording phase, stood out due to elements like dimmed lights, which effectively deepened user immersion. These insights highlight opportunities to enhance collaboration and interaction while maintaining the engaging and immersive aspects of the experience.

Out of 12 individuals who filled out our survey form 10 thought it was really fun, or pretty fun. Generally, a positive experience that brought our intention of DreamNet. A place to share deep connections and have fun.




Record the dreams either through writing or recording.
Writing collaboratively with other users.
View AI Artworks that are generated from users dreams.
Users can record their dreams every time they open the app, making it easy to capture their thoughts right away.
Users can choose to record via type or voice.
Users can type down their dreams and add pictures, drawings, or stickers related to their dreams to make their entries more vivid and personal.
An easier way to quickly record: simply hold to talk, and if not satisfied, easily undo and try again.
Convert users' voice into text, making it easier to record and revisit their dreams without typing.
An option to process users' dreams allows them to generate unique images, which they can then easily download or share.
Users can save their dreams and access them anytime on the “Profile” page, where they can revisit or share their dream entries for a more personalized experience.
Scroll and view the gallery to explore posts shared by other users, discovering their dream-inspired creations.
View posts, like and comment on them, and connect with other users.
“Guess the Dream” will occasionally pop up, inviting users to guess the dream story behind an AI-generated image, adding an engaging and interactive twist.
Navigate back to dream recording.
Connecting with other users thorugh a post.
View past connections through profile.
Stories can be written line by line, with options to revisit the previous line, add tags, continue with the next line, or refresh for new stories.
Users can view reactions received on their story, with support for likes, emoji reactions, and a comment area for further interaction and feedback.
Users can view journal entries and arts by calendar, check statistics showing the total journal and arts count, and easily navigate to the chat page for further interaction.
Our challenges stemmed from using a new prototyping technique and multiple platforms to convey our concept. We struggled to find the ideal platform and create an effective user flow, particularly for a multi-user experience within a limited timeframe.
Additionally, given its digital nature, we encountered difficulties making the prototype as social as intended. Translating a digital platform into a real-time, interactive experience with people proved to be a significant challenge.

Users can view others’ dreams, stories, and artworks to empathize and form a creative mindset.

AI can be integrated into the transformation from personal ideas to artworks that can be posted and commented on. This redefines technology’s role in creating new social interaction opportunities.

Users work together to form a collective narrative with logic and creativity.

Users can add emoji reactions and/or comment on collaboratively written stories. Emoji helps to express clear emotionality with quick reaction time.

Self-expression occurs in dream journaling and personalized profiles. Users can reflect on their unconscious minds and inner thoughts by writing down their dreams on sticky notes and seeing their visualizations.
For future improvements, we plan to:
These changes will help enhance both usability and the overall user experience.
We believe our app holds great potential for future users and offers a solid audience base for those seeking a space to reflect and draw inspiration from the unconscious world of dreams. Our goal is to foster deeper connections and encourage genuine, meaningful conversations.
Cindy Jin: Contributed to the project by designing the Figma AI Art Gallery prototype, conducting competitive analysis, academic research, and user research. Participated in Week 8 and Week 10 prototyping sessions, created presentation slides, and developed the project portfolio.
Cindy Zhou: Contributed to various aspects of the project, including creating slides, prototyping, Figma, and developing the portfolio. Assisted in managing the project's progress and ensuring timely completion.
Yuntian Guo: Contributed to the project by designing the Figma Collborative Writing prototype, conducting user research, competitive analysis, and academic research. Worked throughout two prototyping sessions, created presentation slide, and developed the project portfolio.
Liyun Luo: Contributed to the project throughout the entire timeline in different areas including designing the prototype of the profile page using Figma, conducting user research, working in the two prototyping sessions, completing the presentation slides and website.
Zhaorui Zhang: Contributed to the project by designing the prototype for the dream recording feature, completing the presentation slides and website, and participating in two prototyping sessions.
jinyang030716@gmail.com