Team: Yang(Cindy) Jin, Daniel Xie, Kexin Zhou, Zhaorui Zhang
Timeline: 2 weeks | Dec 2024
Tools: Figma, Google Slides, Google Docs

We selected Canvas as our redesign target because it’s an app we all interact with daily as college students. Through our regular use, each team member has encountered various challenges and frustrations with the mobile app, making it a natural choice for improvement. Our personal experiences provided us with valuable insights and a strong motivation to address these issues.
UCSD undergraduate students were chosen as our primary user group because they are frequent users of Canvas and, as such, have accumulated meaningful experiences and opinions about the app's functionality. Additionally, their proximity and accessibility make them ideal participants for interviews and user testing within our school environment.
Our user group is limited to UCSD students using the university’s customized version of Canvas, which may include unique features not present in versions used by other institutions. By focusing exclusively on students, we risk overlooking the perspectives and needs of other key user groups, such as instructors and graders. Furthermore, our selected student participants might not fully represent the diversity of the broader Canvas student user base, potentially limiting the scope of our findings.

“You want to engage in a course discussion by viewing and tracking replies to a specific discussion topic while managing notifications effectively.”
“You want to review detailed grading information, such as the mean, median, and highest grade received in your class, as well as the grade distribution of each assignment category (e.g., discussion, reflection, midterm, final) for your course.”
“You want to review and prioritize your assignments based on due dates.”
Based on our user testing analysis, the most common and recurring issues were identified on the Canvas discussion board page. These challenges, including difficulties in navigation, limited interactivity, and lack of user engagement guidance, led us to select this component for redesign.





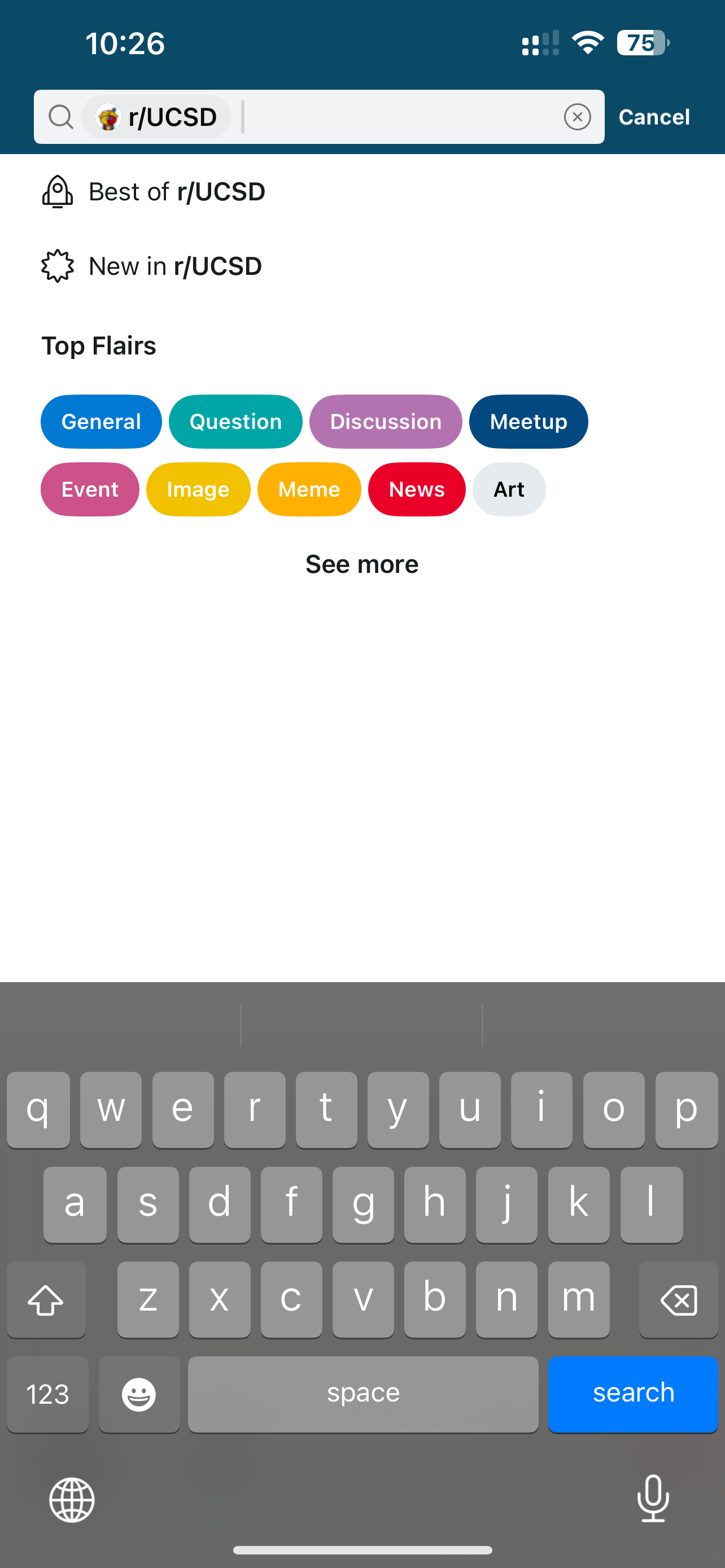
Reddit allows users to search for key words first to find a specific community. Once inside the specific community, users can further search for a specific posts or tags that they are looking for. This way, there is a lot less difficulty on the user’s part to navigate to their desired posts.




Slack allows users to react to posts and replies with emojis of user’s choices. Messages can be multimedia, with a preview to the linked website, allowing for more interactions.


Slack allow users to search for key words in a specific channel to help users find information.


X allows users to react to posts by liking, quoting, and retweet posts. There is also a home page “For you” section with curated posts for users to increase engagement. Posts can be multimedia, with a preview to the linked website, pictures, and articles, allowing for more interactions.


X allows users to search for key words, which shows any accounts, posts related to it to help users find information.


The sort functionality only had one category, time. It is fairly limited how much students can interact with the search bar and type of content they can search and filter. Therefore, we create a sketch that added more categories and types of discussions that increase the navigation and interaction of the discussion component.

Currently students can only reply to the main post by clicking the “reply” button, which creates a new text block. In this sketch, we added a reply button to each text block, so that students can also reply to each other. In this case, the replying block will automatically quote the message being replied. In addition, students can now make quick reactions to the main post and its replies by clicking the “like” icon.

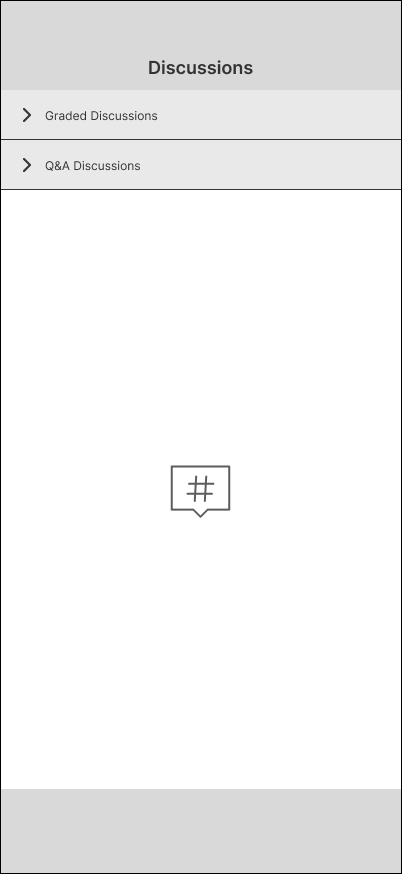
The original discussion page lacks clear categorization, making it hard for students to differentiate between graded and Q&A posts. The redesign introduces collapsible sections: Graded Discussions and Q&A Discussions, allowing students to quickly focus on the relevant category. This structure improves clarity and helps students navigate discussions more efficiently.


Previously, the discussion board would display every post containing the searched keyword, often resulting in dozens or even hundreds of results. Now, we have divided the discussion board into smaller groups based on section times, along with a dedicated general Q&A discussion board. This way, when users use the search function, it will only return results from the specific discussion board they are in, making the process much more manageable.


The original Canvas discussion board had several usability issues. Users could only sort posts by time, making navigation rigid and limited. Keyword searches returned all posts containing the searched word across the entire board, leading to information overload. Additionally, the current reply functionality lacked the flexibility to support threaded discussions or quick reactions, further limiting engagement.
The discussion board is divided into groups based on class, section times, and further categorized with Q & A and homework discussion. This segmentation ensures that users can find specific discussion easily and gives discussion menu more structure and organization than before.

Searches are now restricted to individual discussion boards, making results more specific and manageable. This design ensures that users can focus on posts that are most relevant to their section or context. We also added more options for sort and discussion type to help users navigate better.

We reworked the reply button on individual comments, enabling users to reply directly to specific posts rather than only to the main thread. The Replies automatically include a quote of the message being responded to and the name of the user receiving the reply, providing clarity and continuity in conversations.

Users can now react to posts and replies with "like" icons, encouraging lightweight interactions without the need for a full reply. This feature adds a layer of engagement and feedback for posts, similar to the functionality seen in platforms like Slack or X.

Posts within each discussion board are now categorized with visible tags such as "Homework," "Q&A," or "Final." This design feature allows users to filter posts by their respective tags, creating a streamlined navigation experience. By organizing threads into meaningful categories, users can quickly locate discussions relevant to their needs without sifting through unrelated content, ultimately increasing productivity and satisfaction.

The discussion search interface now includes a keyword search function, allowing users to locate specific posts efficiently. Additionally, expanded filtering options with dropdown menus enable users to refine the posts displayed on the discussion home page by types such as "Q&A," "Homework," and "General." Users can also sort the posts based on criteria like time, views, and likes. These enhancements significantly improve the usability of the discussion board by allowing users to easily search, organize, and navigate through the displayed posts, ensuring a more streamlined and tailored experience.


The discussion landing page allows users to select discussion boards based on their enrolled courses. Users can view an "All Courses" option to see discussions across all their courses or narrow their focus by selecting a specific course from the dropdown menu. This functionality provides flexibility for users to customize their experience, enabling them to quickly access the discussions most relevant to their current needs while maintaining a clear and organized interface.

The threaded reply feature enhances discussion organization by allowing users to respond directly to specific comments within a thread, maintaining the context and flow of the conversation. Each reply is visually nested under the original comment, making it easier to follow the progression of the discussion. Additionally, the quick react function includes options like "like" and "bookmark," enabling users to not only show appreciation for posts but also save them for future reference. These features provide users with versatile tools to interact with discussions effectively, encouraging participation and fostering better information retention.

Participants will complete the same set of tasks for each prototype, with observers taking notes on task completion time, user comments, and navigation behaviors.
While precise, users found the additional clicks burdensome, especially for broader searches.
Users appreciated the ability to narrow down results quickly and intuitively with tag functionality.


The navigation required multiple clicks and lacked a clear overview of discussions across courses. Users described the experience as functional but inefficient.
The dropdown menu and "All Courses" option provided flexibility and quick access to discussions across multiple courses. Users praised the streamlined process and the ability to compare ongoing discussions across courses.


The reply quoting feature provided clarity and preserved conversation context. Users valued the clarity of the quoted replies but struggled with thread navigation.
Thread nesting made it easier to follow and maintain the flow of conversations. Users found the nesting intuitive and visually appealing for tracking replies.


Based on user testing results and analysis, Redesign 2 should be adopted as the primary approach for improving Canvas discussion boards. It offers significant advantages in usability, flexibility, and visual design, aligning with user expectations for a modern, efficient platform. However, incorporating the reply quoting functionality from Redesign 1 will further enhance conversational clarity, particularly in complex threads.
Cindy Jin: Led the creation of user testing plans for both the first and second rounds, analyzed results from the first round of user testing, selected the discussion board component for redesign, developed sketch solutions, contributed to building the second redesign prototype, and executed user testing sessions across both rounds.
Daniel Xie: Contributed to the introduction and competitive analysis research, developed sketch solutions, created the first redesign prototype, designed the second-round user testing plan, analyzed results from both rounds of user testing, executed user testing sessions across both rounds, and synthesized findings into final lessons learned and recommendations.
Kexin Zhou: Participated in the introduction, executed user testing sessions across both rounds, analyzed results from the first round of user testing, conducted competitive analysis research, developed sketch solutions, and contributed to building the first redesign prototype.
Zhaorui Zhang: Created the first-round user testing plan, executed user testing sessions across both rounds, analyzed results from the first round of user testing, developed sketch solutions, and contributed to building the second redesign prototype.
jinyang030716@gmail.com